5分で学ぶgridレイアウト
2022/10/26

display: grid使ってますか?
こんにちは。
サウナマンNです。
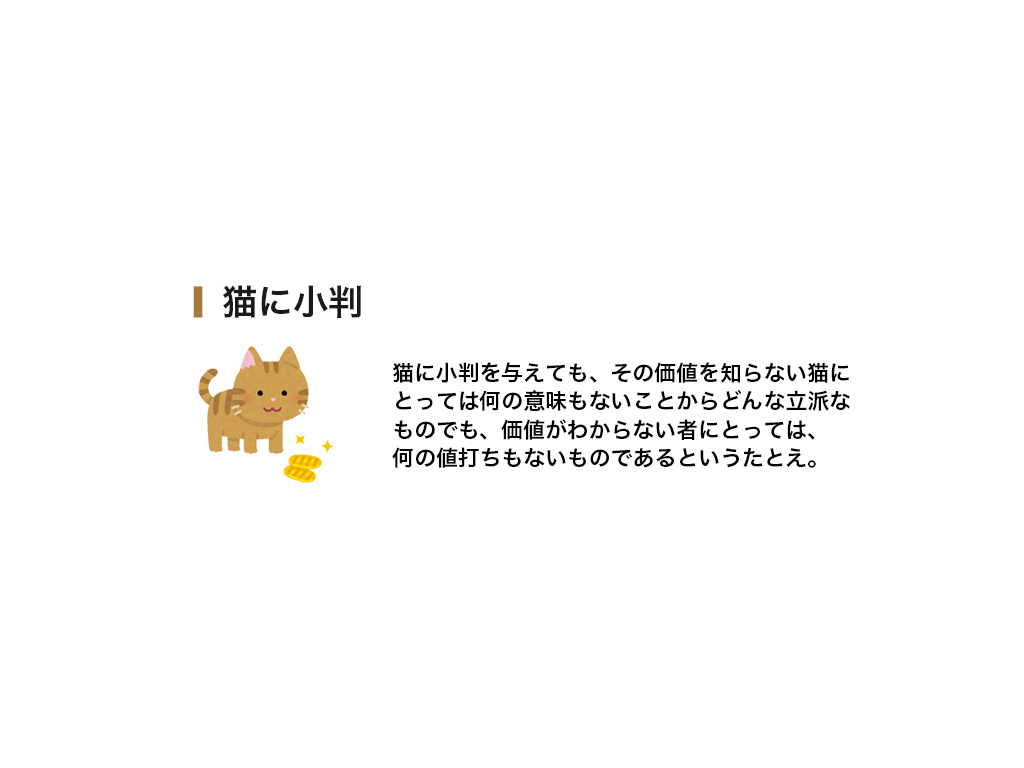
早速ですが、下図のようなデザインが来た場合みなさまどうやってコーディングしますか?

きっとプロコーダーの皆様はdisplay:flexを使おうと考えている方も多いのではないでしょうか?
左側、見出しと説明文のテキストのブロックと、右側、猫ちゃんの画像のブロックにわける方法ですね。ところが、デザイナーから下図のようなスマホのデザインが上がってきました。

見出しが上に来て画像と説明文が横並びになっています。
この場合、display:flexだと別構造のHTMLを用意して画像の出し分けをするといった対応になるかと思います。ちょっとスマートではないですね。
gridレイアウトを使って配置を自在に!
こういう時に使えるのがdisplay:gridです。
display:flexばかり使っている人もこの機会に是非使ってみてください。
かなり自在にレイアウト組めるようになります。
HTML
<div class="gridBox">
<div class="item1"><h2 class="ttl">猫に小判</h2></div>
<div class="item2"><img src="./img/nekochan01.png"></div>
<div class="item3"><p>猫に小判を与えても、その価値を知らない猫に
とっては何の意味もないことからどんな立派な
ものでも、価値がわからない者にとっては、
何の値打ちもないものであるというたとえ。</p></div>
</div>
CSS
.gridBox {
display: grid;
gap: 25px 50px;
grid-template-columns: 1fr 1fr;
grid-template-areas: "item1 item2" "item3 item2";
@media screen and (max-width: 480px)
grid-template-columns: 50px 1fr;
grid-template-areas: "item1 item1" "item2 item3";
}
.item1 {
gred-area: item1;
}
.item2 {
grid-area: item2;
}
.item3 {
grid-area: item3;
} grid-template-areasを使えば要素を自在に配置できます。
その際に各要素にgrid-areaでの指定を忘れないようにしてください。
もちろん3カラム以上も対応できますので、より複雑なレイアウトを実装しなければならない場面でも、HTML構造はキープできます。
display: flexだと実装しにくいようなレイアウトのデザインが来た場合はdisplay: gridを使ってみましょう。慣れるとそこまで悪くないですよ。
flexとgridの使い分けは?
個人的な感覚ですが、同じ要素が並列して繰り返される場合はflex、その他のレイアウトがブレイクポイントで分かれるようなものはgridを使うと幸せになれる気がします。
ぜひ使ってみてください。
この記事を書いた人

アダプター株式会社
代表取締役小副川 貴博
ウェブデザインの専門学校を卒業し新卒でウェブ制作会社へ入社。WEBディレクション・デザイン・コーディング・運営保守など幅広い業務を経験後2013年にフリーランスとして独立。2018年にアダプター株式会社として法人化し大手企業から個人事業主に至るまで300社を超えるウェブサイト制作を担当。





 TOP
TOP