画面サイズに柔軟に対応!CSSのclamp関数を使ったコーディングテクニック
2023/08/02

さまざまなデバイスや画面サイズにマッチするサイトを効率的に作るため、特に注目したいのが「clamp()関数」です。文字や要素のサイズを指定する際、今までは細かいブレイクポイントを設定する必要がありましたが、clamp()関数を使えば、わずか1行のコードでそれを実現可能です。この記事では、clamp()関数の使用法について解説します!
CSS関数「clamp()関数」とは?
clamp()関数を使えば、要素のサイズ(例えば文字の大きさ)を、最小値、推奨値、最大値の範囲で自動的に調整できます。結果、画面のサイズに応じてコンテンツのサイズも適切に表示され、自由で流動的なWebサイトが形成できます。
つまり、画面サイズに合わせて自動的に要素が大きくなったり、小さくなったり、文字や要素のサイズをいい感じに調整してくれるし、最小値と最大値も決められるというわけですね。とっても便利。

最も分かりやすい使い道は文字サイズですね。特に見出しなど、大きなサイズの文字は画面のサイズが小さくなるとレイアウト崩れの要因になりやすいです。従来であればブレイクポイント毎にサイズを指定していましたが、clamp()関数を使えば、たった1行のコードで自動的に調整してくれます。
もちろん、文字サイズ以外にも、margin・paddingの余白サイズや画像サイズなど、いろんなところで活用できます。特に余白サイズは、PCとSPで大きく異なることが多いのでおすすめです。
clamp()関数の使い方
clamp()関数の使い方はとっても簡単。 以下のように、「最小値」「推奨値」「最大値」の3つの引数を指定します。
clamp(最小値, 推奨値, 最大値)
例えば、あるテキストのフォントサイズを、以下の条件で指定したいとしましょう。
・画面幅が320px以下の場合は14px
・画面幅が1024px以上の場合は24px
・その間ではビューポート幅に応じて段階的に変化
clamp関数では以下のようなコードになります。
font-size: clamp(0.875rem, 0.591rem + 1.42vw, 1.5rem);
今回の場合、画面幅320px〜1024pxの中において、0.591rem + 1.42vwが画面幅が変わるにつれて動的に変化する推奨値となり、最小値は14px、最大値は24pxで固定されます。
clamp()関数の便利なところは、サイズが動的に変化することはもちろんですが、最大値を設定できることもポイントかなと思います。どんなに画面幅が大きくなっても、最大値以上にはならないので、大きなディスプレイでもレイアウトが崩れません。
clamp()関数の推奨値の計算方法
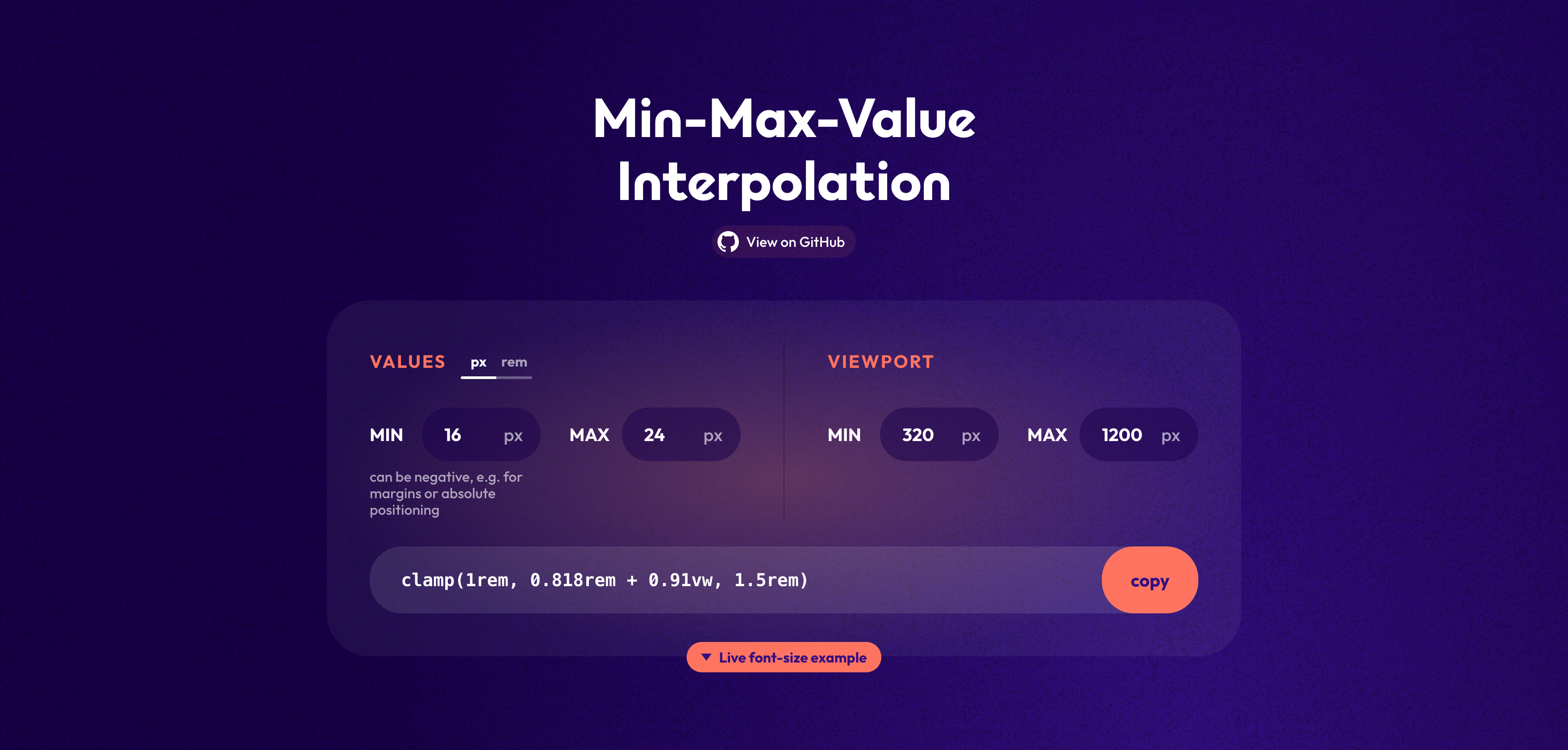
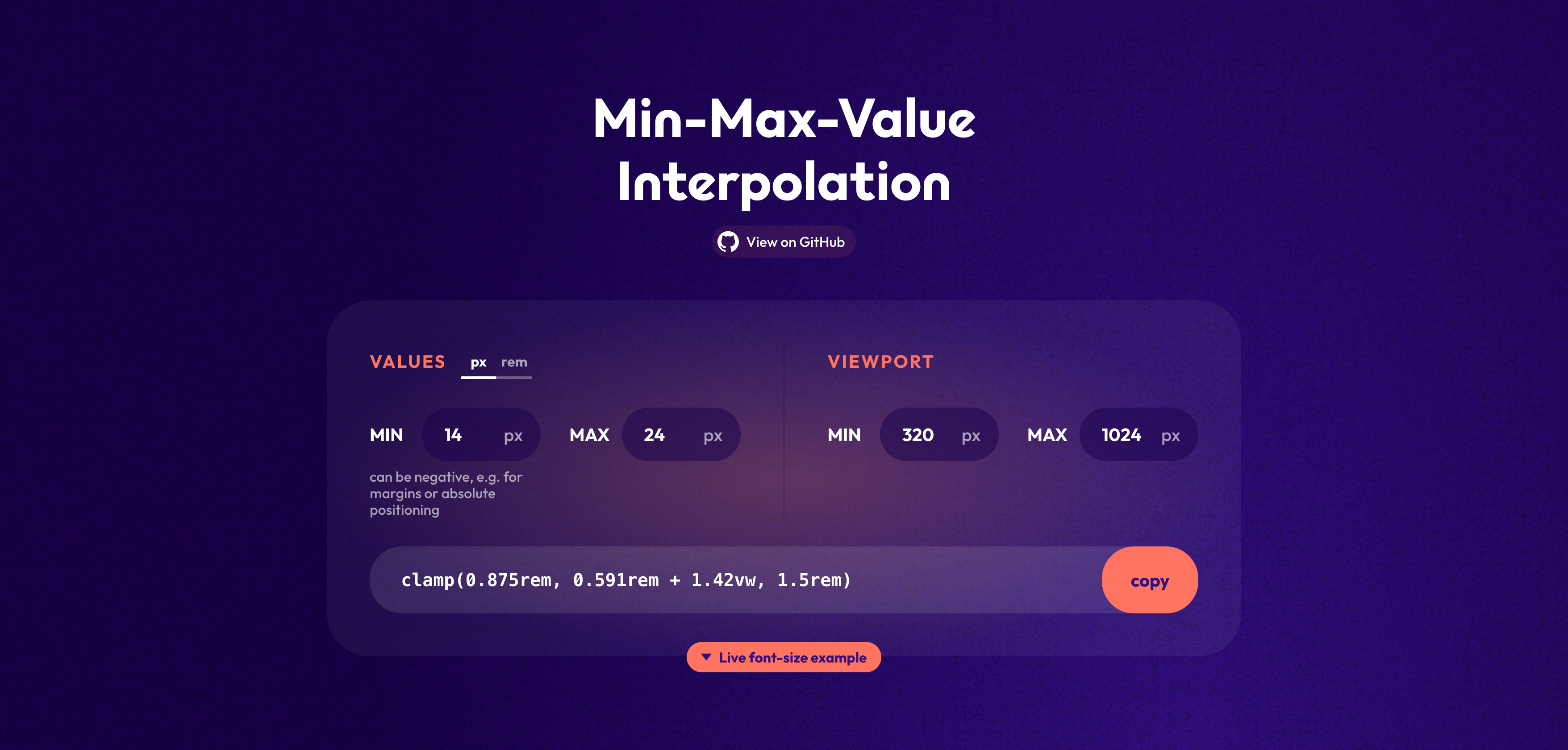
最小値と最大値は分かりやすいですが、推奨値を導き出すには複雑な計算が必要になります。Sassを活用している場合は自動的に計算するmixinを作成する方法もありますが、今回は、オンライン上で自動計算してくれるツール「Min-Max-Value Interpolation」をご紹介します!

・VALUES … ブラウザ幅によって可変させたいサイズを指定します。
・VIEWPORT … ブラウザ幅を指定します。
それぞれ、min(最小値)とmax(最大値)を指定しましょう。
先ほどの文字サイズの例をそのまま適用させると、以下のようになります。

あとは、「copy」をクリックして、コードに貼り付けるだけでOKです!
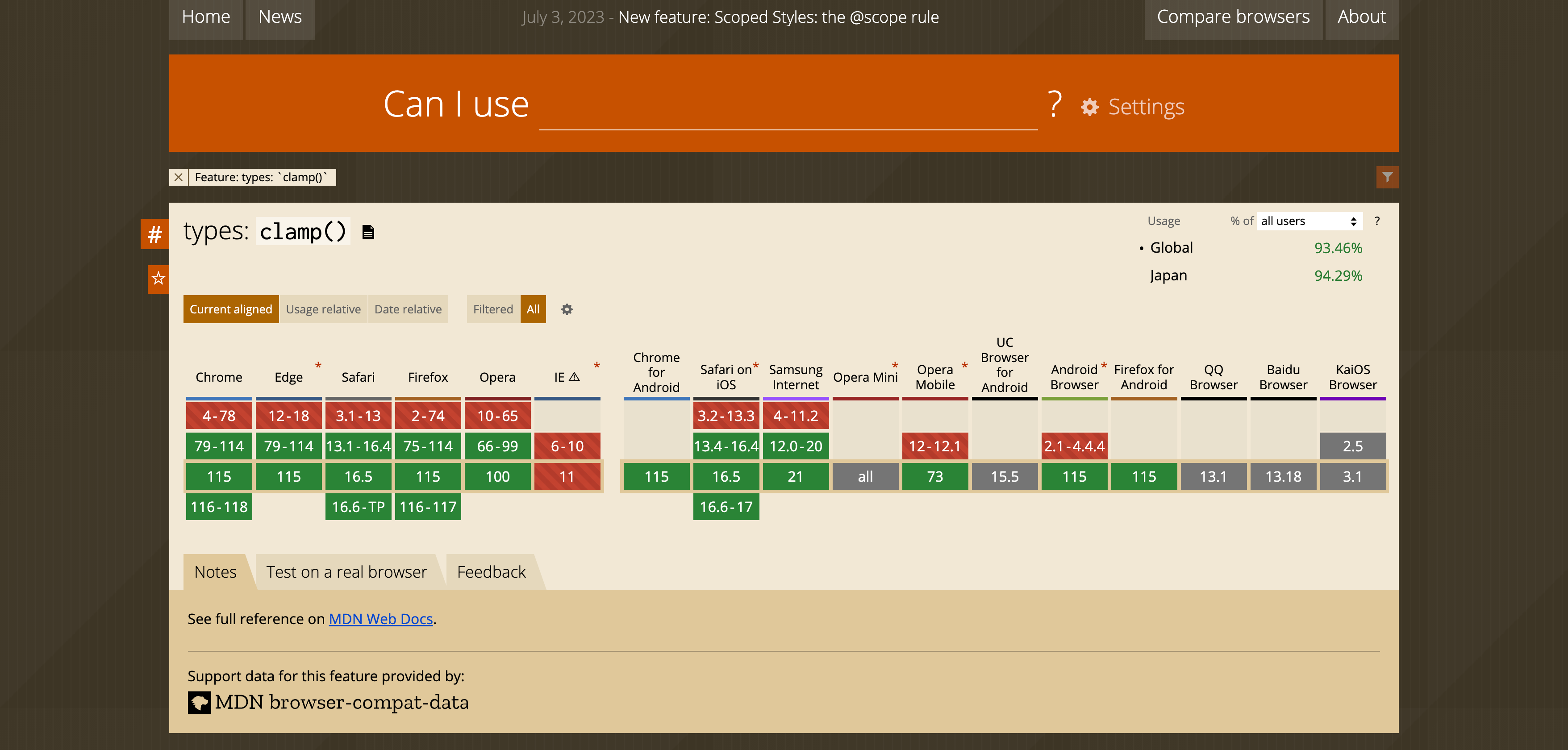
clamp()関数の対応ブラウザ

clamp()関数は、全ての主要なブラウザで使用できます。具体的には、Firefoxのバージョン75以降、Chromeのバージョン79以降、Safariのバージョン13.1以降で使用可能。CSSプロパティの各ブラウザ対応状況を確認できる「Can I use」によると、日本国内の使用率は「94.29%(2023年7月31日現在)」となっています。
clamp()関数を使うときの注意点
clamp()関数を使用する際には以下の3点について注意しましょう。
① 最小値は最大値よりも小さい値を指定する
最小値が最大値より大きい場合、または優先値が最小値より小さい場合、エラーが発生します。この場合、最小値が使用されます。
② レイアウト崩れがないかチェックする
clamp()関数は自動的に値を変化させてくれる便利な機能ですが、自動的だからこそ、細かな部分はおざなりになってしまいます。そのため、ブラウザ幅のある一定のサイズ間ではレイアウト崩れが発生することも多々あるので、clamp()関数を使用したからといって安心はせず、ちゃんとレイアウトチェックをしましょう。もしレイアウト崩れが発生したら、ブレイクポイントごとにclamp()関数を設定するのがおすすめです。
③ min-height: 0; を指定する
Safariの一部のバージョン(具体的にはバージョン10.1から12.0)では、clamp()関数をサポートしているにも関わらず、問題が発生してしまう恐れがあります。具体的には、最小の大きさを設定したとき、「要素の高さが最小値よりも大きくなる」という問題。Safariが要素の最小高さを自動的にその内容の高さとして扱ってしまう仕様に起因しているみたいですね。
この問題を解決するため、「min-height: 0;」を追加しましょう。clamp()関数で設定した最小値が適切に適用されるようになります。
* { min-height: 0vw; min-height: 0; }
「min-height: 0;」 を指定すると、要素の最小高さを0に設定します。つまり、要素の高さは内容に依存せず、必要に応じて0まで縮むことが可能になり、Safariの仕様を回避できるわけです。
まとめ
clamp()関数は、レスポンシブデザインをスムーズに構築できる便利な機能です。これまではブレイクポイントごとに値を指定していましたが、たった1行のコードで、滑らかに値を変化してくれます。とはいえ、先述した通り、自動的に調整されるからこそ、レイアウト崩れがないかどうかはちゃんと確認しておきましょう。ちなみに、clamp()関数は、CSS関数のひとつ。他にも様々なCSS関数があるので、ぜひ、調べてみてください!
この記事を書いた人

アダプター株式会社
代表取締役小副川 貴博
ウェブデザインの専門学校を卒業し新卒でウェブ制作会社へ入社。WEBディレクション・デザイン・コーディング・運営保守など幅広い業務を経験後2013年にフリーランスとして独立。2018年にアダプター株式会社として法人化し大手企業から個人事業主に至るまで300社を超えるウェブサイト制作を担当。





 TOP
TOP