ゲーム感覚でコーディングをマスターしよう!
2021/12/02

こんにちは!デザイナーのりっぴーです。
実は先月からコーディングの勉強を始めました!私はデザイナーですが、このデザインは実現可能なのか、コーダーに優しい作りになっているかなど知識がないとわからないなと思い、、
でも、じゃあコーディングの勉強しよう!と思っても何をどこから始めていいのか初心者にはわからないものです泣
本やWEBの記事を見ながら勉強するのもいいですが、正直途中で挫折したり飽きを経験した方もいるのではないでしょうか。
そもそもアップロードするサーバー周りから契約しないといけないので、勉強するまでに手間もお金もかかる…
もっとサクッと勉強できる方法ないかな〜〜と思っていたら、うちの社長から「Progateやろう!」という発言が。
Progateとはなんぞや…?
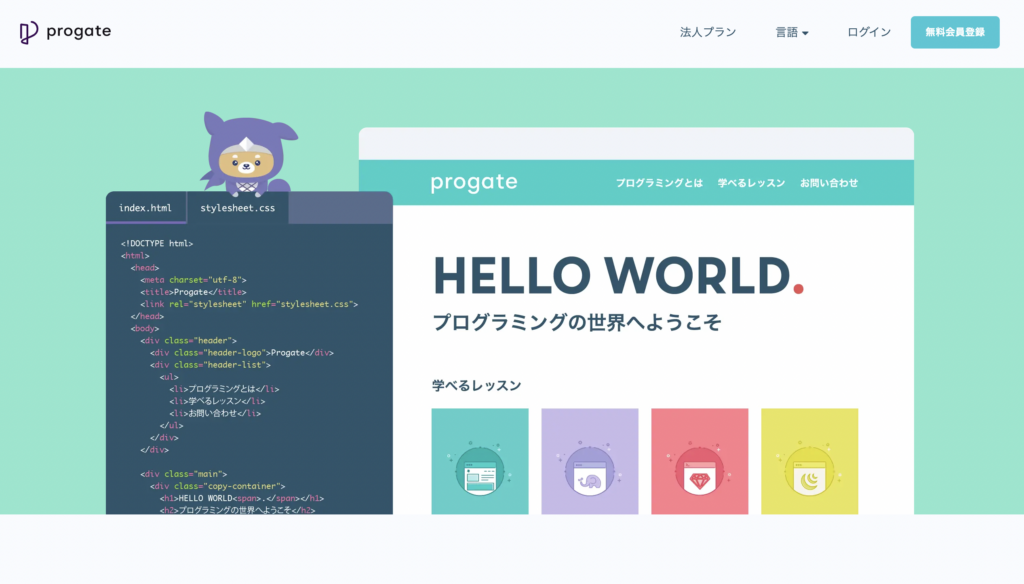
Progateを使ってみた

Progateはコーディング学習サイトです。
UI的にも見やすく、サイトを最初に見た時に「なんか続けられそう」と思えるような第一印象でした。
実際使ってみた印象ですが、これが、めっちゃ、楽しい!!!!!!!
感覚的にはゲームに近いです。学習を終えるとレベルが上がっていくのですが、育成ゲーム大好きマンの私からするとコーディングを勉強するというよりレベルを上げたい気持ちが大きく、、笑
レベルアップするとポップアップが出てきてお祝いしてくれます笑
学習内容は各コースに分かれており、現在は以下のコースを勉強できます。
HTML&CSS、JavaScript、JQuery、Ruby、Ruby on Rails、PHP、Java、Python、Command Line、Git、SQL、Sass、Go、React、Node.js、Quest
正直初めて聞いた言語もあるくらい学習できる言語が多いですね、、!
コースの中でさらに細かくレッスンがあり、一つ一つのレッスンはそんなに長くないので隙間時間にもサクッと進められました。
全てマスターできれば多分立派なコーダーになっていることでしょう。
周りに聞くのも恥ずかしいくらいの超初心者部分から学習できるので全く知識がない方も安心して始められるのがいいですね!
全82レッスンのうち、18レッスンまでは無料で学習ができます。
18レッスンのうちに大まかな基礎は詰められているので初心者の方は無料部分だけでも試してみてはどうでしょうか?
18レッスン以降は有料となり、月額980円で利用できます!
その他の学習サイト
今はProgateをメインに使っていますが、他にもいくつか学習サイトがありましたのでご紹介します。
ドットインストール

解説の動画を見ながら進めていくスタイルです。
解説動画が3分以内なので気軽に学習でき、後から見返しやすいのが個人的にとても良かったです!
こちらもレッスンごとに分かれており、HTMLの基礎的な部分は無料で学ぶことができます。
有料会員になれば、さまざまな機能が使える他、HTMLやCSSだけでなくJavaScriptやPHPなども学ぶことができます。
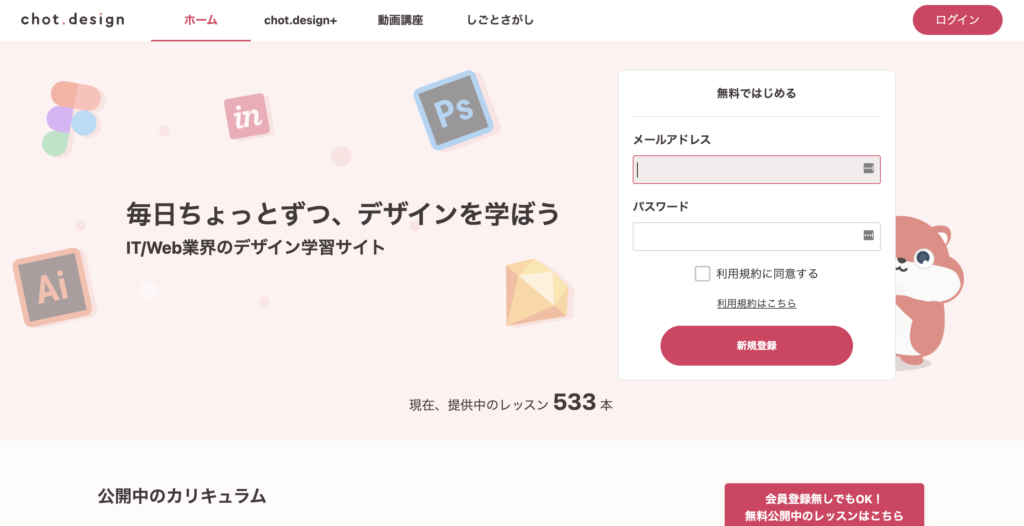
chot.design

こちらは実際に使用したことはないのですが、ブログのように記事が分かれているので、サイト名通り隙間時間でもちょっとずつ学習できるのがいいですね。
コーディングだけでなくデザインツールの入門についても書かれているのでデザインの基礎から勉強したい方にいいのではないでしょうか。
基礎的な記事は無料で公開しており、月額1,100円で全ての記事を読むことができます。
また有料で動画講座も配信しているようです。
半年間はメールでのサポート対応もあるので疑問点などを質問できるのは嬉しいですね。
まとめ
個人的にはProgate、ドットインストールあたりがおすすめですね!
大人になっても勉強するならやっぱり楽しくやりたいものです。
育成ゲームが好きな方はハマれると思うので是非無料レッスンから始めてみてください〜!
この記事を書いた人

アダプター株式会社
代表取締役小副川 貴博
ウェブデザインの専門学校を卒業し新卒でウェブ制作会社へ入社。WEBディレクション・デザイン・コーディング・運営保守など幅広い業務を経験後2013年にフリーランスとして独立。2018年にアダプター株式会社として法人化し大手企業から個人事業主に至るまで300社を超えるウェブサイト制作を担当。





 TOP
TOP