コーディングで役立つ!おすすめCSSジェネレータ 3選
2021/01/19

こんにちは!サウナ大好きエンジニア サウナマン Nです。
コロナにも負けず、働くコーダーにも役に立つ、おすすめのCSSジェネレータを3つご紹介します。
CSSGRADIENT

コーディングをしているとグラデーションをCSSで表現できないか、という場面が多くあります。画像で表現してもいいですが、出来れば軽いCSSで実装したいですよね。
そんなときには、こちらのCSS GRADIENTがおすすめです。
直感的な操作が単純で、自由にカスタマイズできます。
決まったら、下部の紺のスペースにCSSが生成されているのでそちらをコピペでOK!コーダーだけでなくデザイン時にもおすすめのジェネレータです。
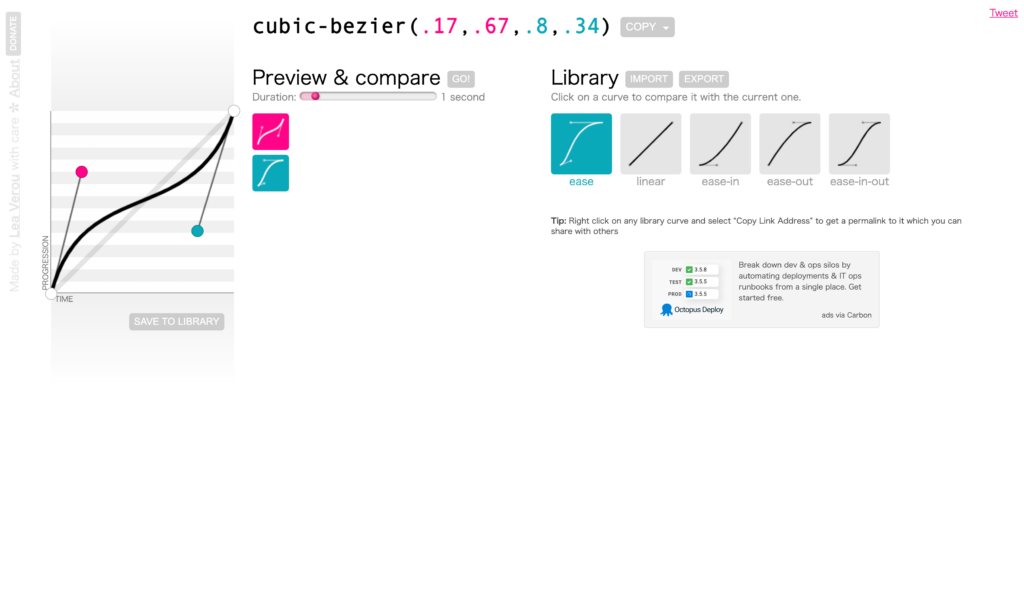
cubic-bezier.com

transitionを使ったアニメーションは手軽に実装できてよく使われています。
easeなどでシンプルに実装しても良いですが、それだけでは表現しにくい場面にcubic-bezierを使います。響きもかっこいいので最高です。
数値で指定しても良いですが、cubic-bezier.comを使えば具体的な動きを確認しながら設定できます。
赤いピンと青いピンで曲線を設定すればあとはCOPYボタンを押すだけです。また、GO!ボタンでプレビューもできます。
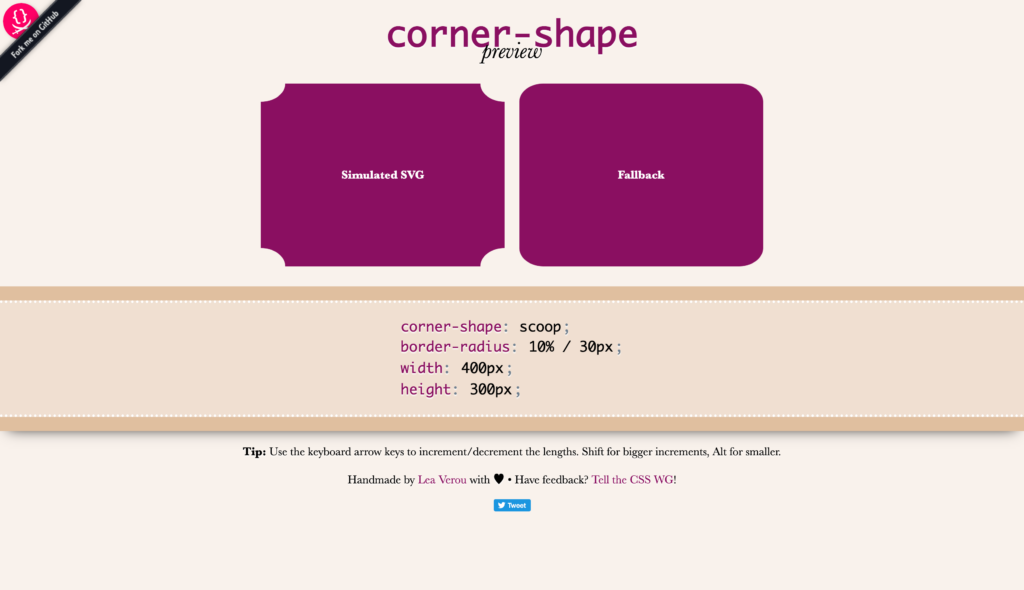
corner-shape preview

ボックスの角をCSSで丸くしたり削ったり……。ボタンなどでよく使う表現ですね。
社会の喧騒によって荒んだ心を癒してくれるお手軽で癒しを提供してくれるプロパティです。そんなプロパティのプレビュー調整に役立つのがcorner-shape previewです
こちらは下の数値をいじれば上にプレビューが表示されるシンプルな作りとなっております。特にcorner-shapeの値忘れる僕みたいなど忘れコーダーにおすすめです。
まとめ
以上、コーディングに役立つCSSジェネレータ3選でした。兼業デザイナーにも便利なツールだったかもしれません。
ジェネレータは探してみると結構あると思いますので、ちょっと迷ったらググるのも全然ありです。卑怯でもなんでもない!賢くズルしましょう。
この記事を書いた人

アダプター株式会社
代表取締役小副川 貴博
ウェブデザインの専門学校を卒業し新卒でウェブ制作会社へ入社。WEBディレクション・デザイン・コーディング・運営保守など幅広い業務を経験後2013年にフリーランスとして独立。2018年にアダプター株式会社として法人化し大手企業から個人事業主に至るまで300社を超えるウェブサイト制作を担当。





 TOP
TOP