噂のfigma使ってみた
2022/12/12

最近よくWEBデザイン業界で、「Figma」という文字を目にしませんか?
Figmaとはブラウザ上でデザインができるツールです。
いくつかプランがありますがフリープランもあり無料でデザインできるので、本業ではないけどちょっとデザインをしたい方や、本格的なWEBデザイナーの方まで利用されている人が増えている印象です。
弊社ではAdobeのツールを利用しているので正直それで事足りてはいますが、話題のツールちょっと気になる…
ということでfingmaがどんなものなのか実際に使ってみました!
公式サイトはこちら→https://www.figma.com/ja/
Figmaを触ってみた
Figmaは海外のデザインツールですが、最近日本語にも対応したということで全部日本語表記になっております。英語はまったくダメなのでありがたいです…!

使用するにあたりログインが必要とのことで、新規登録をしなくてはなりませんでした!
任意のメールアドレスとパスワードを決めてアカウントを作成するか、Googleでログインも可能です。
私はGoogleでさくっとログインしました。

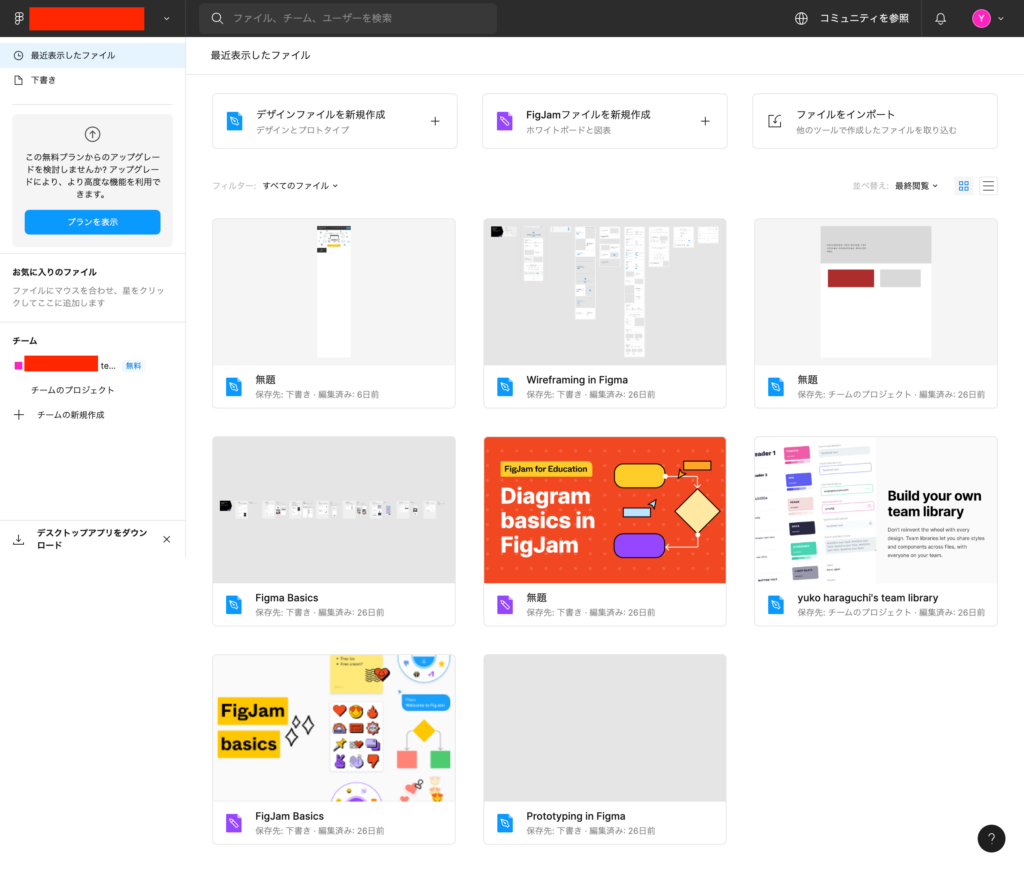
ログインするとこんな画面に!管理画面みたいですね。
ここで新規ファイルを作成したり、保存しているものを確認できるようです。
出先でいつも使ってるPCがない時でもログインすれば見れるので、ブラウザ上にデータを置くことができるのはとっても魅了的ですね…。
とりあえず新規作成してみる

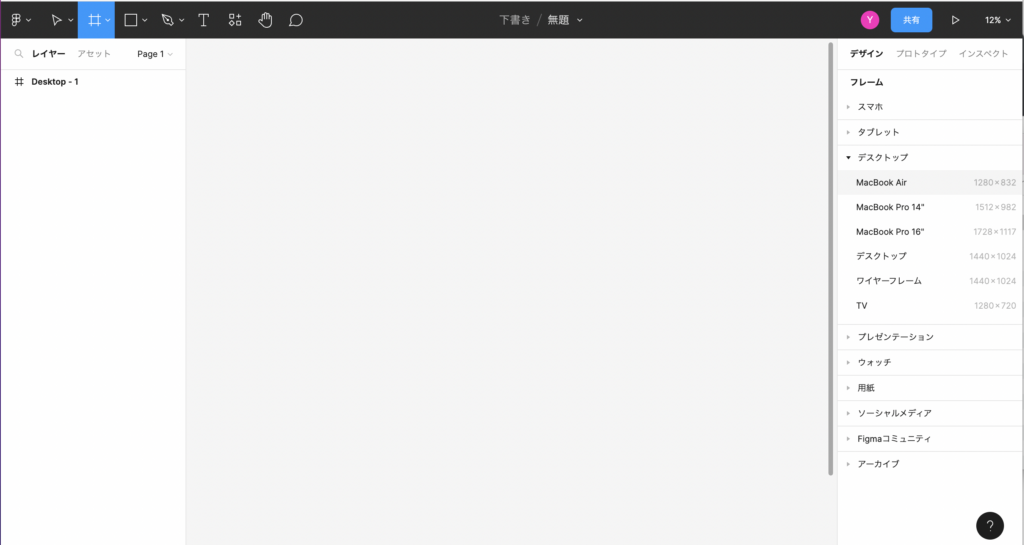
インターフェースはこんな感じです。スッキリしててシンプルですね!
まずはワークフレームを出したいのですが、各ツールは上部に並んでいました。
左から三つ目のアイコンがワークフレームのようです。選択すると右側にいろいろなデバイスのサイズがデフォルトで用意されていました。
もちろんサイズは任意で変更可能です。
弊社のHPのFVを作ってみる
試しに弊社のHPのファーストビューを作成してみます。果たしてfigmaで再現なるか…!?
画像の読み込み方
ヘッダーから作ろうとしたのですがロゴ画像を置こうとしてどこから画像を読み込むのか探しまくりました、、
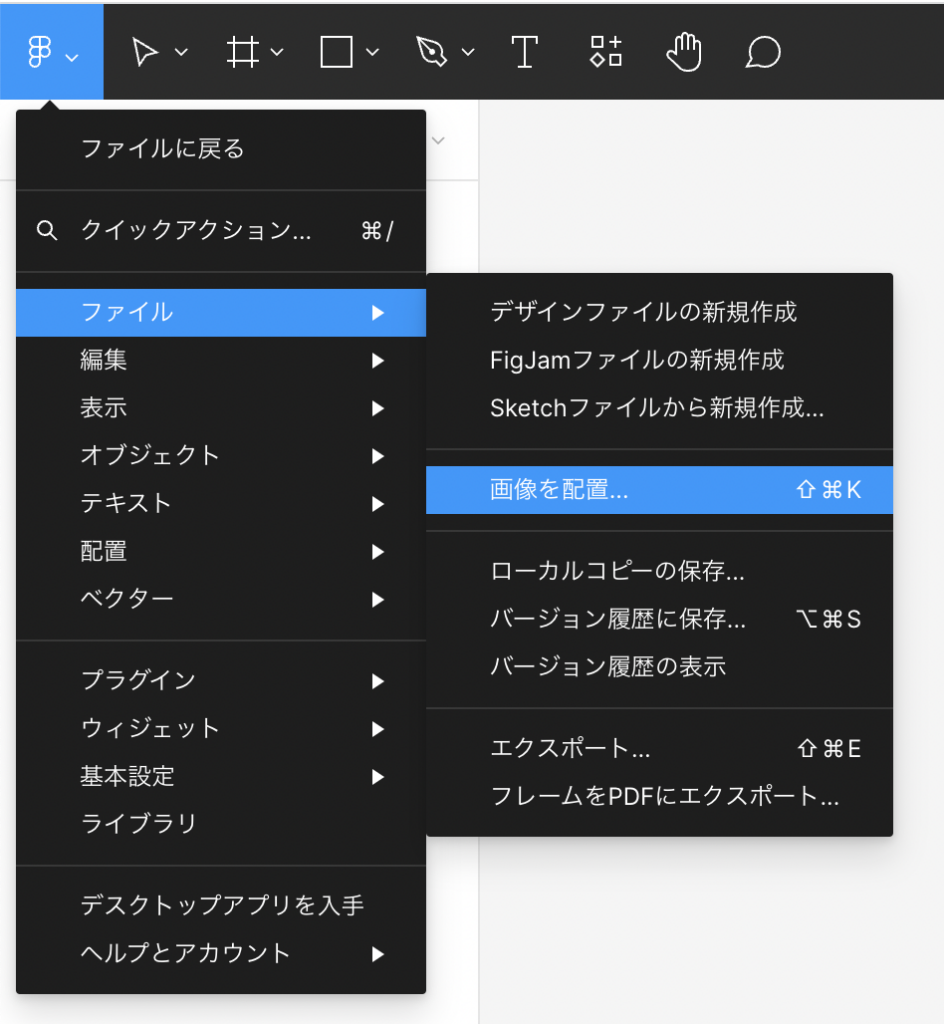
画像を置くときはナビゲーションの一番左のタブから
ファイル>画像を配置
で置くことができました。Png、jpeg、svgでも問題なくアップ可能でした◎

作ってみたのがこちら!

アイコンがちょっと足りてない所がありますが、おおむね似た感じに寄せれたのではないかと思います!
慣れてない分ここだけ作るのにもすこし手間取ってしまいましたが、慣れればサクサクできるのではないかと思います。
これできるんだ!と思ったこと
・自分のPCに入っているフォントの読み込み
・図形の角丸
・線の丸みの調整、点線など
・画像の配置
・基本的なショートカット
・オブジェクトの配置揃え
これはダメなのね!とおもったこと
・レイヤーの最背面などの移動ショートカット
XDはcommand+Shift+[、もしくはcommand+Shift+]のショートカットキーだったのですが、figmaはcommand+option+[、もしくはcommand+option+]のショートカットキーで最前面、最背面への移動ができました!
となるともう文句がないですね、、
まとめ
結論的に言うとほぼ申し分なくXDと同じ感覚でサクサク作成できました!使用感も似たような感じでXDに慣れている人はすぐ使えそうです。
FVを作成するにあたり、これができないのか〜と思ったのはレイヤー順のショートカットくらいだったので、これで無料というのはかなりすごいのでは……
特にワイヤー作成であれば全然Figmaで事足りるなと思います。PCにデザインソフトが入っていなくても、外出先で実際に動かしながらクライアントにお見せできますし、データを共同編集がしやすいのが魅力的ですね。
なんといっても無料ですからね…簡単にデザインしたい方などはFigmaで十分ではないかと思います!
この記事を書いた人

アダプター株式会社
代表取締役小副川 貴博
ウェブデザインの専門学校を卒業し新卒でウェブ制作会社へ入社。WEBディレクション・デザイン・コーディング・運営保守など幅広い業務を経験後2013年にフリーランスとして独立。2018年にアダプター株式会社として法人化し大手企業から個人事業主に至るまで300社を超えるウェブサイト制作を担当。





 TOP
TOP