Vueで郵便番号検索を実装する
2021/02/26

こんにちは、岩﨑です。
まずは下記の実装例をご覧ください。HTMLで、郵便番号検索を実装したものです。
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="7" maxlength="7"><br>
<input type="text" class="p-region p-locality p-street-address p-extended-address" />
</form>この記事では、郵便番号検索をVueで実装する方法をご紹介します。
前提
Vueで実装するために必要な環境は下記のとおりです。
- Nodeをインストール済み(最新のバージョン)
- yarnコマンドが使える
郵便番号自動検索を実装するまでの手順
Vueで郵便番号検索を実装する手順は下記のとおり。
- 郵便番号ライブラリをインストール
- vueファイルに記述
たったこれだけです。
では解説していきます。
郵便番号ライブラリをインストールする
郵便番号のライブラリ「yubinbango-core」をインストールします。
ターミナルで、下記のyarnコマンドを実行します。
yarn add -D https://github.com/nasum/yubinbango-corepackage.jsonに下記の記述があればインストール完了です。
"devDependencies": {
"yubinbango-core": "https://github.com/nasum/yubinbango-core"
}vueファイルに記述
vueファイルに下記のコードを記述します。
<template>
<div class="main">
<div class="address">
<p>郵便番号</p>
<input type="number" class="" v-model="postalCode1" />
<span>-</span>
<input type="number" class="" v-model="postalCode2" />
<button @click="yubinbango()">住所検索</button>
</div>
<div class="result">
<p>検索結果</p>
<input type="text" class="" v-model="address" />
</div>
</div>
</template>
<script>
import { Core as YubinBangoCore } from 'yubinbango-core'
export default {
data() {
return{
postalCode1: null,
postalCode2: null,
postalCode: null,
address: null,
}
},
methods: {
yubinbango() {
this.postalCode = this.postalCode1 + this.postalCode2;
new YubinBangoCore(this.postalCode, (addr)=> {
this.address = addr.region // 都道府県
this.address += addr.locality // 市区町村
this.address += addr.street // 町域
})
},
}
}
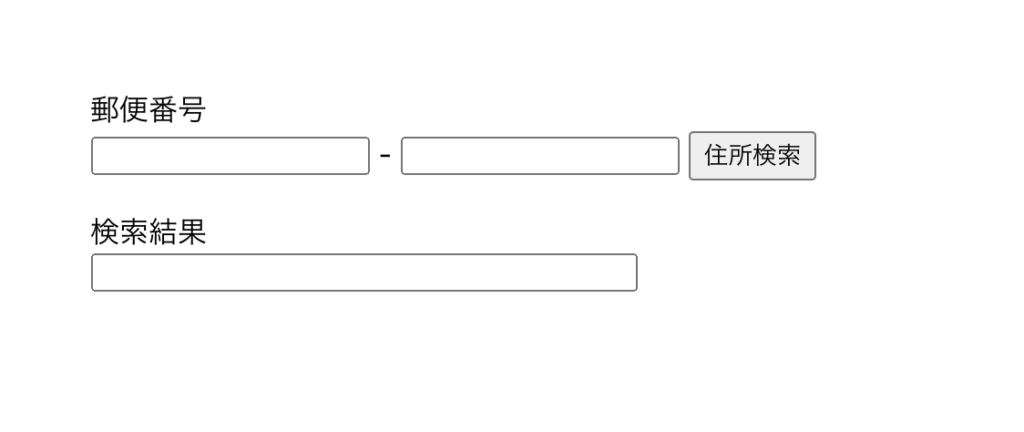
</script>vueファイルに上記のコードを実装して、下記のように表示されたでしょうか。郵便番号を(3ケタと4ケタで)入力して、「住所検索」ボタンを押して、検索結果に住所が表示されたらVueで郵便番号の実装は完了です。

解説
必要なコードは、<template>タグ内の記述と、<script>タグ内の記述です。
<templete>タグ内にはHTMLとほぼ同じ内容を記述します。HTMLと違う点としては、[v-model]と[@click=”関数名”]の記述があることです。[v-model]は、入力された値(郵便番号)をjsに渡すことができます。そして、「住所検索」ボタンを押すと、[@click=”関数名”]でmethods内に記述している関数を呼び出すことができます。
<script>タグ内の関数[yubinbango()]では、郵便番号ライブラリを使って郵便番号を自動検索するための記述をしています。
まとめ
この記事では、郵便番号検索をVueで実装する方法をご紹介しました。
HTMLでの実装とは違ってややこしい部分もありますが、郵便番号のライブラリをインストールすることができればVueで簡単に実装することができるのでぜひ参考にしてみてください。
この記事を書いた人

アダプター株式会社
代表取締役小副川 貴博
ウェブデザインの専門学校を卒業し新卒でウェブ制作会社へ入社。WEBディレクション・デザイン・コーディング・運営保守など幅広い業務を経験後2013年にフリーランスとして独立。2018年にアダプター株式会社として法人化し大手企業から個人事業主に至るまで300社を超えるウェブサイト制作を担当。





 TOP
TOP