インターンで学んだこと
2022/08/08

初めまして!インターンの山田です!
8月5日、無事にインターンの課題が終了したので、どのような経緯でインターンに臨んだのか、どのようなことをインターンで学んだのかを記したいと思います。
インターンを希望するまで
私は、現在大学3年生です。
大学では、情報デザインを中心に、写真や映像、イラスト制作などジャンルにこだわらずに学んでいます。
私は、入学する年に新型コロナウイルスが流行り始めた世代で、授業も思うように進まず、自分のデザインに自信が持てないまま、就活を考え始める年になってしまいました。
「このまま就活に挑むのはなんだか不安」
「WEB制作の会社ってどんな業務してるんだろう」
そんな不安や疑問を解消するために、インターンに参加することを考え始めました。
また、私の通う大学では、選択科目の中にインターンが入っています。
インターンに一定期間参加し、レポートを書くと単位がもらえるのです。
ズバリ、単位が欲しい!
単位はいくらあっても困りませんからね!!
その思いがきっかけで、本格的にインターン先を探し始めました。
インターンの探し方
私は4月の半ばあたりからインターン先を探し始めました。
まずは、リクナビやマイナビでデザイン系のインターンを探したのですが、ある程度の日数が確保されたインターンの募集はありませんでした。
そこで、大学の就職担当の職員のOさんにインターンの探し方について話を聞きに行きました。
Oさんからは、デザイン系のインターンは募集が少ないため、自分が気になった会社に直接オファーをしてみることを勧められました。
しかし、いきなり知らない会社に電話をかけて、インターンの受け入れ可否を確認する勇気は私にはなかったので、まずはOさんに確認をしてもらい、大丈夫そうだったらメールを送るという手順を取りました。
そこで連絡をしたのが、アダプター株式会社です。
「インターンは受け入れたことはないが、興味はある」というような前向きな返事だったらしく、私は大学から帰宅してすぐにホームページにあるフォームからメッセージを送りました。
その後、返信が来て、翌日に面談をすることになりました。
面談と採用
面談はオンライン形式で、相手は、代表取締役の小副川さんでした。
会社の代表の方とのお話なんて人生で経験したことがなかったので、めちゃくちゃ緊張して、家が綺麗に見える画角を必死こいて探し、面談の5分前にはパソコンでzoomを起動して待機していました。
そして、時間を少し過ぎて、小副川さんが登場しました。
まずは、インターンの希望理由や、WEB業界を志望している理由などを聞かれました。心臓バクバクでした。
しかし、開始15分ほどで案外あっさりとOKが出ました。しかも、「いつから来てもいいよ」とのこと。
残りの時間は雑談と、インターン開始日について話して終了しました。
色々考えた結果、ゴールデンウィーク明けから、インターンに参加させてもらうことになりました。
インターンで与えられた課題について
インターン開始日を忘れ去られるというハプニングはありましたが、無事にインターンが開始されました。
ちなみに、インターンは完全にオンラインでした。
そこで与えられた課題が「自社LPのデザインのリニューアル」です。
つまり、アダプター株式会社のランディングページのデザインをするということです。
正直、そこまで大きなものを作らされるとは考えていなかったので驚きました。
しかし、課題は課題なので、自分なりのやり方を模索しながら制作を始めました。
改善点の発見とプレゼン
制作と言っても既存のページのリニューアルなので、どこをどう改善する余地があるのかを考えなければなりません。
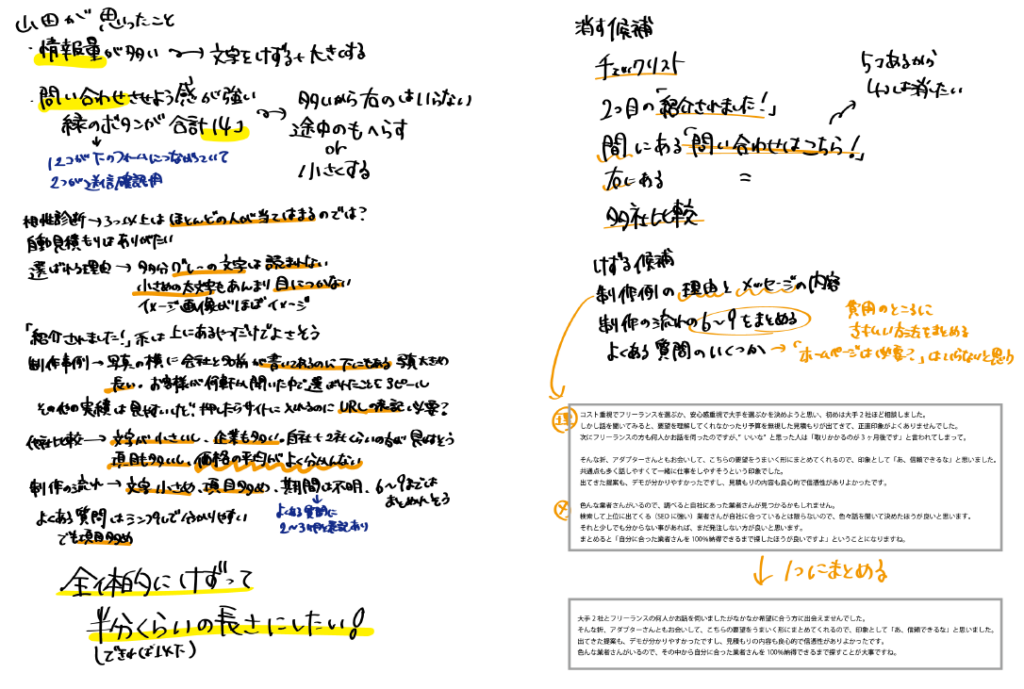
そこで、まずは小副川さんの希望を聞き、それをもとに既存のLPサイトの問題点を書き出しました。
そして、それを小副川さんにプレゼンをしました。
私は、ここで遠慮したらダメだと思い、結構な量の問題を書き出していたのですが、思いのほか賛同されて、やる気がアップしました。

プレゼンが終わり、方針が決定すると次はワイヤーフレームの制作です。
ワイヤーフレームの制作
ワイヤーフレームの制作はAdobe XDを使用し、制作しました。
XDは使用したことがなかったので、使い方を学びつつの制作でした。
それに、ちゃんとしたワイヤーフレームというものを作ったこともなかったため、完全に手探り状態でした。
しかし、やるしかない!
まずは、既存のサイトのデザインを活用しつつ、項目を減らしたり、加えたり、並べ替えたりして配置を決めました。
そして、文章を入れ、文字の大きさなども決めて、プレゼンです。
この段階から、小副川さんだけではなく、何人かの社員さんからも意見をもらうようになりました。
その結果、そこそこ指摘されました。
所々文章を省略してしまっていたんですよね。
要は、なんとなくは分かる程度のワイヤーだったわけです。
それに、「自分らしいデザインをもっと織り込んでみてもいいのではないか」というお言葉ももらいました。
元々のサイトを参考にし過ぎていて、オリジナリティが全くなかったんですよ。
そんなこんなで、自分なりの要素を取り入れたワイヤーを制作することにしました。
権威付はWEBサイトの制作をした企業のロゴに変えて、インタビューはポップアップ形式にして、制作の流れは縦方向じゃなくて横方向にして、料金表はボタンで切り替わるようにして・・・
それに、指摘されたように文章もしっかり入れて、いざプレゼンです。
その結果、なんとかOKをもらい、デザインに入ることになりました。
デザインの制作
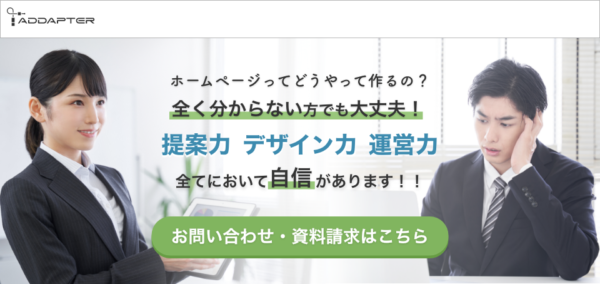
まずは、FV(ファーストビュー)のデザインです。
FVっていうのは、サイトに入ったら最初に目に入る部分のことです。
このページで言うと『インターンで学んだこと』と書いてある画像に近いです。
小副川さんの希望は、写真メインということだったので、それに合った画像を探し、キャッチコピーを考え、加工をしました。
そして、プレゼン。

まあ、指摘されますよね。
キャッチコピーが長くてごちゃごちゃしてる、画像と言葉が合ってない、どこを見ればいいか分かりづらい。
そのような指摘をされ、配置の仕方などを教わりました。
そして、なんとか完成。
この段階で3日くらいはかかったと思います。

次にFV以下のデザインの制作に入りました。
ここからが長かったです。10日くらいはかかったと思います。
ひたすら意見を聞いて、修正して、の繰り返しです。
詳しいことは長くなるので端折りますが、意見を聞く度に修正点が見つかり、直したと思ったら違う場所で修正点が見つかり・・・。
自分が悩んでる箇所は絶対指摘されますし、自分では気づかないポイントを指摘され続けるので、なかなかメンタルにきました。
ですが、修正するたびに良くなっていくのは確かなので、諦めずに作業を続けました。
この段階で主に指摘されたのは、空白の作り方と背景のメリハリ、デザインの統一感についてです。
例えば、上下左右の空白を合わせたり、カテゴリごとに背景に色を入れたり、角丸を使うなら全部角丸に合わせたり、という感じです。
そしてやっと完成しました。
プロってそんな細かいところまで気にするんだなぁ、と感心するばかりでした。
まとめ
このインターンでは、WEBサイトを見る側の人に親切なWEBサイトの制作の仕方を学べたと思っています。
文字の大きさや色、空白の幅、マークを入れるか入れないか、詳細な部分にまでこだわってこそ使いやすいWEBサイトが出来上がるということを学べました。
インターンに参加する前は、特に何も考えずにサイトを見ていましたが、今では作る側の視点と見る側の視点の両方を考えながらサイトを見ることができるようにもなりました。
というか、色々なサイトを参考に見ていたので、考えてしまうようになりました。
「ここをこう変えたらいいのに」「このデザインいいな!」
そんなことが自然と思えるようになったのです。
これが、インターンでの1番の収穫かなと個人的には思います。
それに、8時間労働の大変さも身を持って実感しました。
オンラインでのインターンでしたが、ずっとパソコンでの作業はなかなか辛かったです。
オンラインならではのコミュニケーションの難しさも知れました。
これらのことは、社会に出る前に知っておくべきだと思います。
コロナの影響で、勤務形態などが変化している中で、自分に合っているものを見つけることは大切ですからね。
私は、このインターンでの経験から、もし、インターンに行きたいと感じている方がいたら、勇気を出して連絡をしてみることをお勧めします。
技術が上がることはもちろん、社会人がどんな生活をしているかも理解できたので、私は勇気を出してメールを送ってよかったと思っています。
アダプター株式会社の皆様、大変お世話になりました!
立派なデザイナーになれるように、これからも勉強頑張ります!!
この記事を書いた人

アダプター株式会社
代表取締役小副川 貴博
ウェブデザインの専門学校を卒業し新卒でウェブ制作会社へ入社。WEBディレクション・デザイン・コーディング・運営保守など幅広い業務を経験後2013年にフリーランスとして独立。2018年にアダプター株式会社として法人化し大手企業から個人事業主に至るまで300社を超えるウェブサイト制作を担当。





 TOP
TOP